Displacement map is used to warp images in different fashions. For example many of you may have seen a screen saver that warps a small, moving area of the desktop. That warping effect is done with a displacement map.
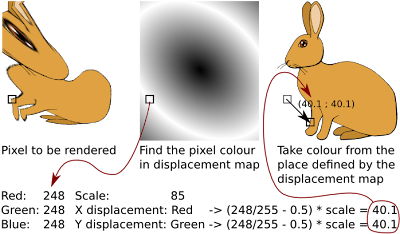
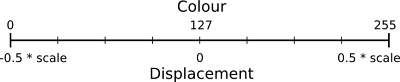
The displacement map filter primitive takes two input images: the image to be warped and a displacement map. The colour in displacement map defines, where the colour for this pixel should come from: you can pick one of the red, green, blue and alpha colour channels for vertical displacement and one for horizontal displacement. Light colours in selected channel make the filter take colours from below or right (or moves the image up or left). Likewise dark colours get the filter to pick colours from above and left. Mid-grey means zero displacement.

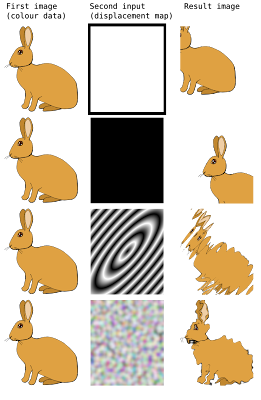
Here are some examples what filters can do. The top two cases show how solid colour displacement map simply moves the image (Offset filter is better for that, though). Interesting results come from using gradients (3rd example) or noise (4th example, using Turbulence filter)

These examples used filter set up as follows:

The Image filter primitive is used to grab the bunny as source image and then displacement map filters that using its own colours as the displacement map. This is for top two examples, the bottom two are similar but use scale of 28.8.
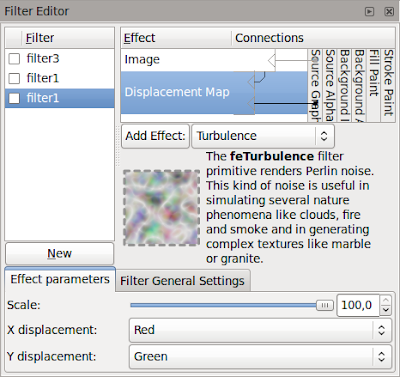
The meaning of displacement map setting is as follows:
- First input image specifies the image to warp
- Second input image specifies the displacement map
- Scale specifies how large displacement should be
- X and Y displacement specify the colour channels to use for horizontal and vertical displacement, respectively

There are some gotchas in building displacement map filters. It is best to use only completely opaque colours or only different levels of opacity to specify the displacements: on low opacities the colour information may be partially or even completely lost and this'll cause problems. The second thing is that the filter effects editor in Inkscape has occasional problems: on new displacement map primitive it may be needed to explicitly change X and Y displacement to non-default values (and back again, if you want the default)
The SVG sources for the images are available from my filter tutorials repository at GitHub.
2 comments:
Great tutorial, thank you!
Nice tut.
Sadly, I dont understand Inkscape filters GUI at all...
Post a Comment