Flood may be the most simple filter primitive there is. It simply fills the whole filter area with one colour. By itself it's mostly useless, but it's often handy as part of more complex filters.
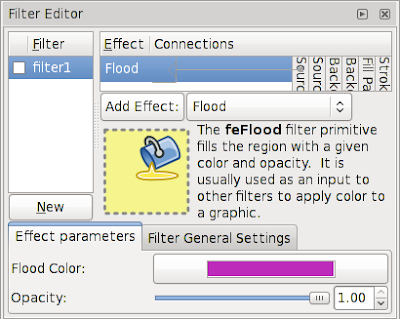
Here's a simple – almost stupid – example to show what Flood does by itself:

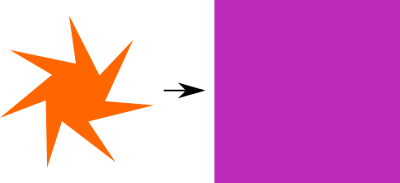
When you have a filter like this, the result will look like this:

Of course, this is probably the most inefficient way of using Inkscape to create a solid-coloured rectangle. So let's take a more interesting example. If you have ever tried to add a thick stroke to a text, you will have noticed that the result doesn't look too good. One way around this problem is to create a filter as follows:

Here I use the Morphology filter primitive in Dilate mode to create a thicker version of the text and Flood filter primitive to create the stroke colour. With Composite I do the operation "stroke colour in thick text", essentially colouring the thick text with my intended stroke colour. Finally, I take this thick, coloured text and composite the original text on top of it with Merge.

As you can see here, the version using stroke paint has certain problems, especially with the small holes in 'a', 'e' and 'f'. The filter produces a much nicer look, preserving the outline shape of the letters.
In a similar fashion you can use Flood in other filters to add in colours that don't exist in the original image.
The SVG sources for the images are available from my filter tutorials repository at GitHub.
No comments:
Post a Comment